Tabs
Design annotations are needed for specific instances shown below, but for the standard tabs component, also called a tablist, Carbon already incorporates accessibility.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interactions
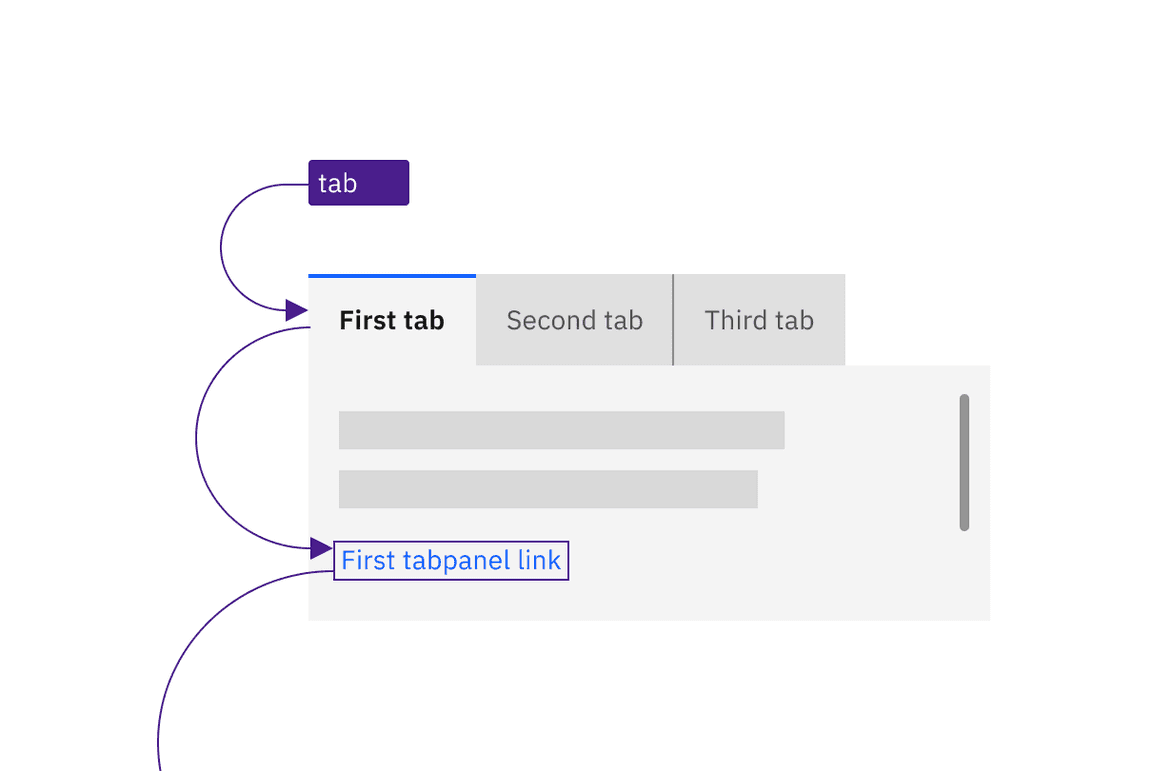
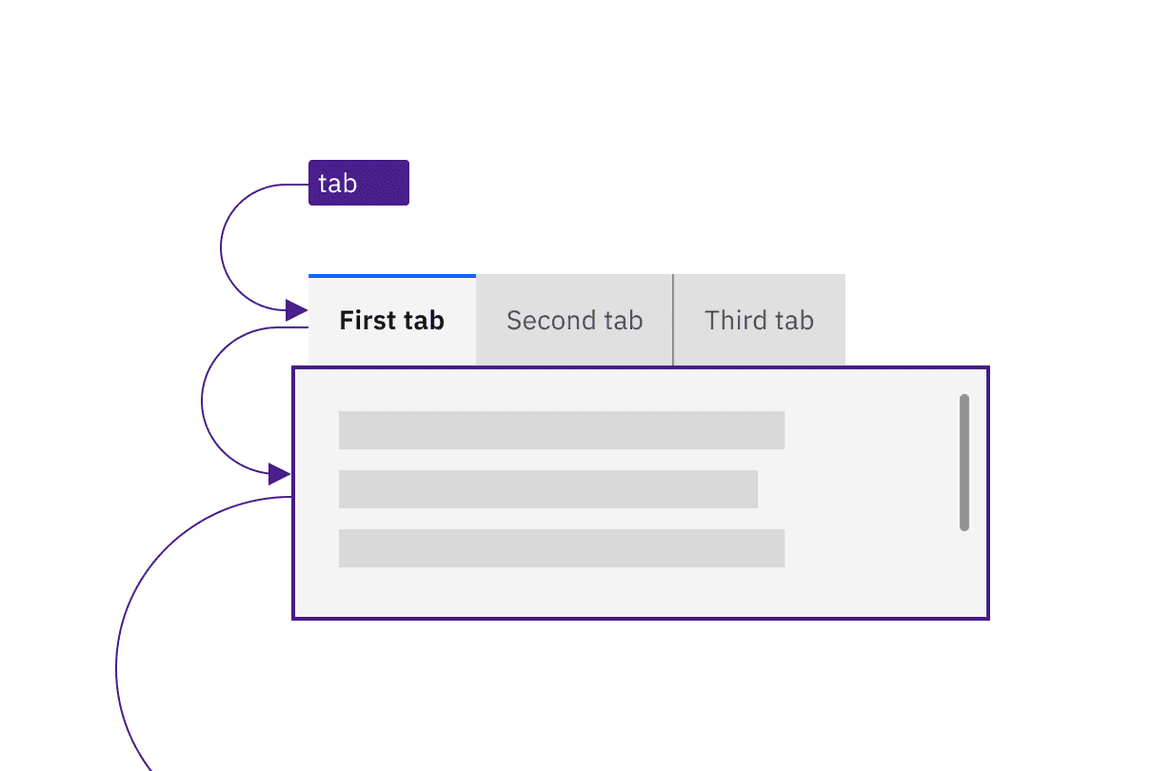
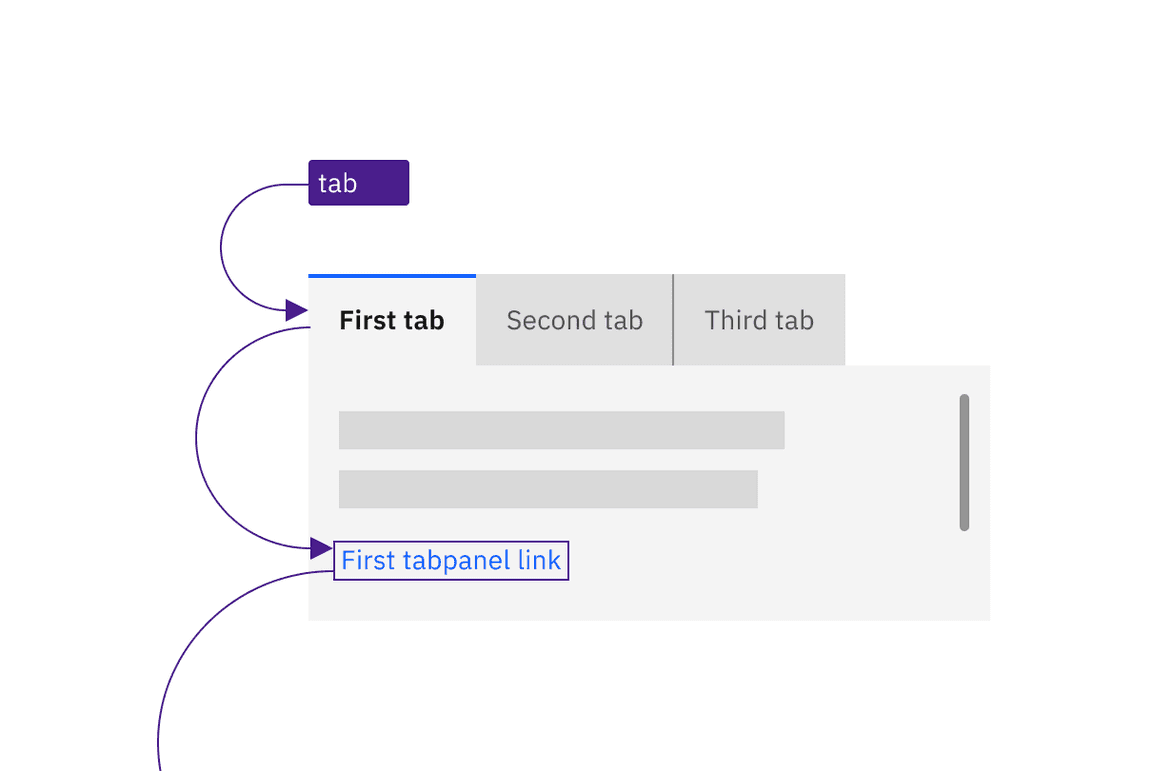
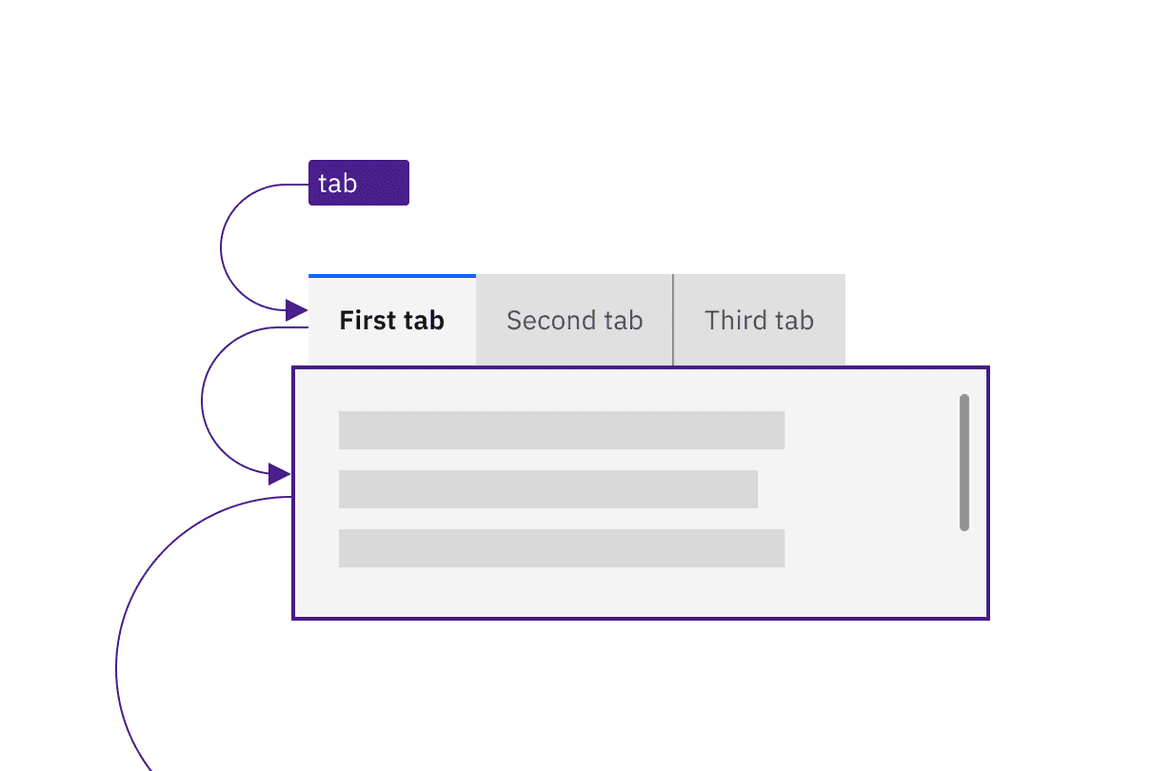
Like content switchers, tablists can be automatic or manual. In both instances, the tablist takes one keyboard tab stop. Tabbing away from the tablist, focus will either go to the first operable element in the tabpanel or, where there are no operable elements, the entire tabpanel will take focus to support scrolling of its content.

Inline loading text is provided to assistive technologies.

Where there is no text, Carbon provides a text equivalent for the loading symbol.

Manual and automatic tabs have the same basic keyboard interaction.

Manual and automatic tabs have the same basic keyboard interaction.
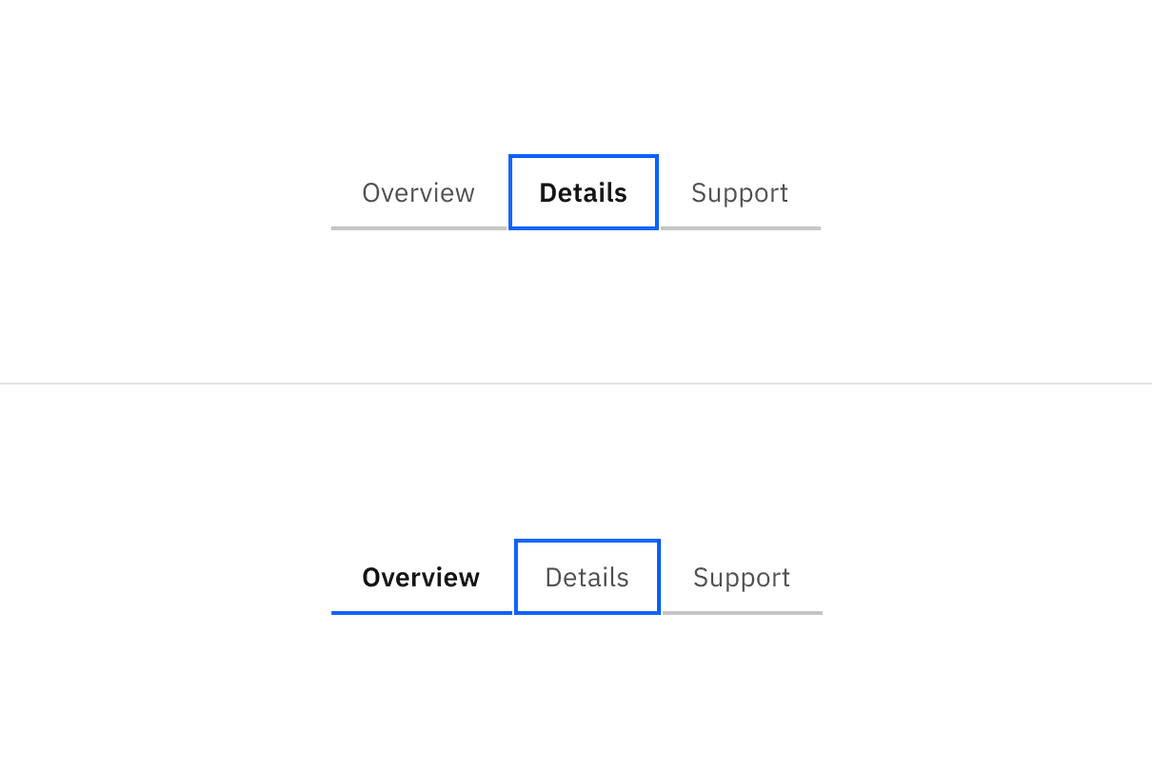
Arrow keys are used to navigate between individual tab items but automatic and manual tablists differ in how the tab items are activated. The following illustration shows what will happen for each variant when a right arrow key is pressed with the Overview tab selected and focused.
For automatic tablists, focus and selection are synchronized. When the user arrows to a tab, it is selected and the tabpanel under the tab is updated in real time.
Manual tablists allow the user to arrow between the tab items without updating
the tabpanel underneath. When the user right arrows, the Overview tab remains
selected while focus moves to the Details tab. In order to select the Details
tab (and update the tabpanel under the tab) the user would press Enter or
Space.

Arrows keys alone update the selected tab in an automatic tablist. The Space and Enter keys are used to select a tab after arrowing to it in a manual variant.
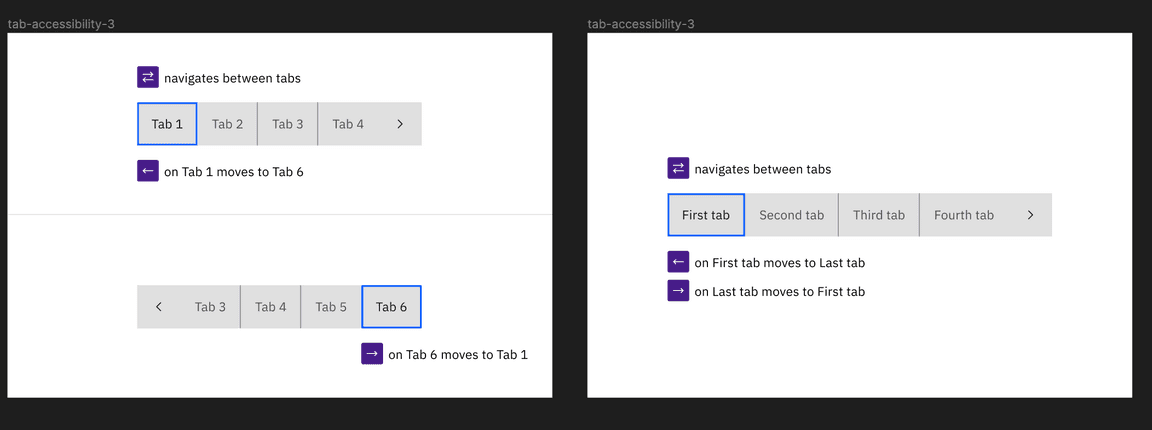
Scrollable tabs operation
Especially with contained tabs, it is possible for the number of tab items in
the tablist to exceed the available horizontal space.Carbon offers the ability
to scroll sideways within the list. For keyboard users, the navigation is the
same. The user presses the Left or Right arrow keys, which moves the focus
to the next tab item and where necessary scrolls the tablist to keep the
selected item visible. When the end of the tablist is reached, the focus wraps
to the opposite end of the list. For mouse users, clickable arrows appear at the
end of the tablist to provide the same scrolling, but these are not needed for
keyboard users and they are not in the focus order. This is interaction is
demonstrated on the React storybook for the
Contained Full Width tabs
variant.

Arrows keys both move between tabs in the tablist, and scroll the tablist display as needed to keep the focused tab visible.
Design recommendations
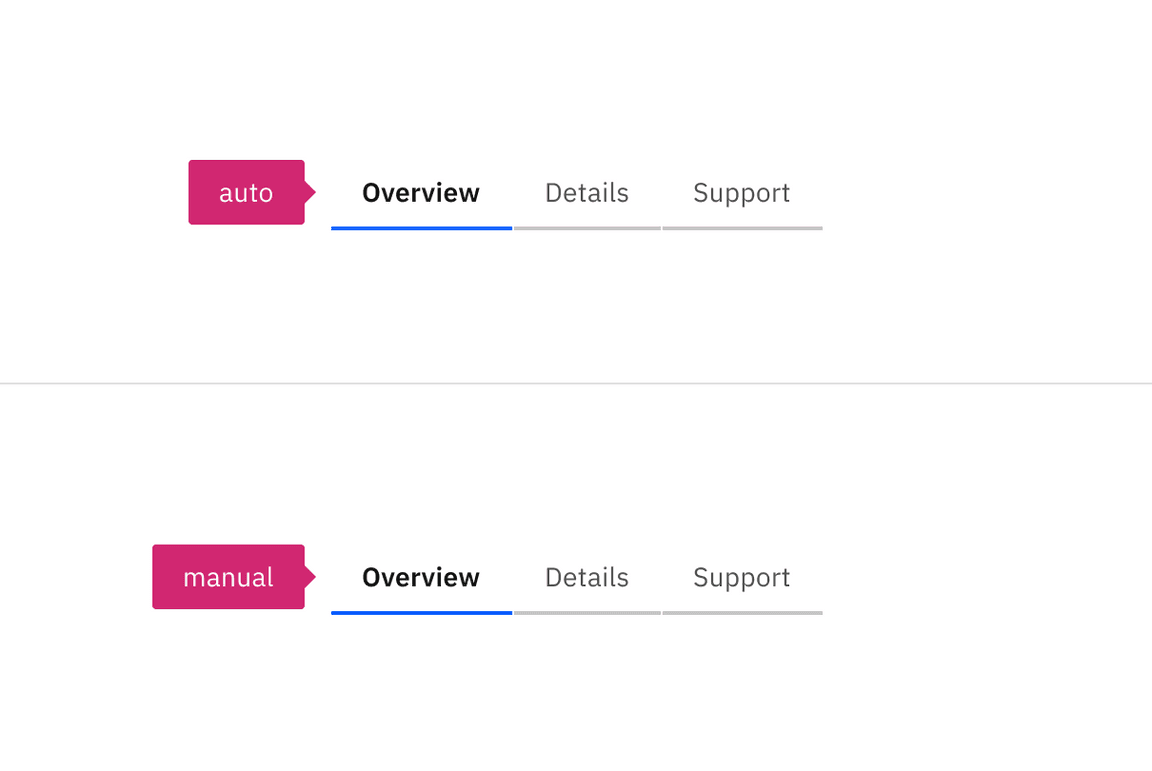
Indicate which variant to implement
The automatic and manual tablists are visually indistinguishable in a wireframe, so designers should annotate which variant the team has decided to implement. Since the choice largely concerns technical considerations about potential latency when updating the tabpanel’s information, architects or developers should be involved in the discussion.

Annotate whether the tabs should be implemented as automatic or manual.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- Tabs are implemented as a
tablist, with each content tab implemented as a<button>with a role oftab. - The selected content tab has attributes
aria-selected="true"andtabindex="0". All other tabs have these attribute values set to"false"and"-1". - See the ARIA authoring practices guidance for tabs for more considerations.
- For accessibility considerations for manual tabs, see Deciding when to make selection automatically follow focus.